PORTS AROUND THE WORLD EXPAND TO ACCOMMODATE BIGGER SHIPS, MORE RAIL AND AN UNQUENCHABLE CONSUMER APPETITE - Global Trade Magazine
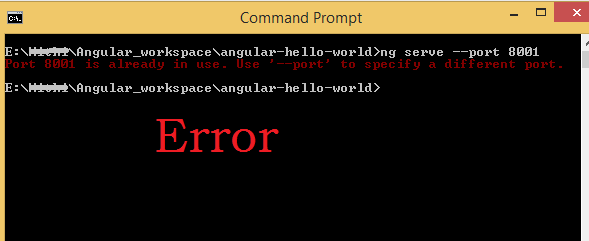
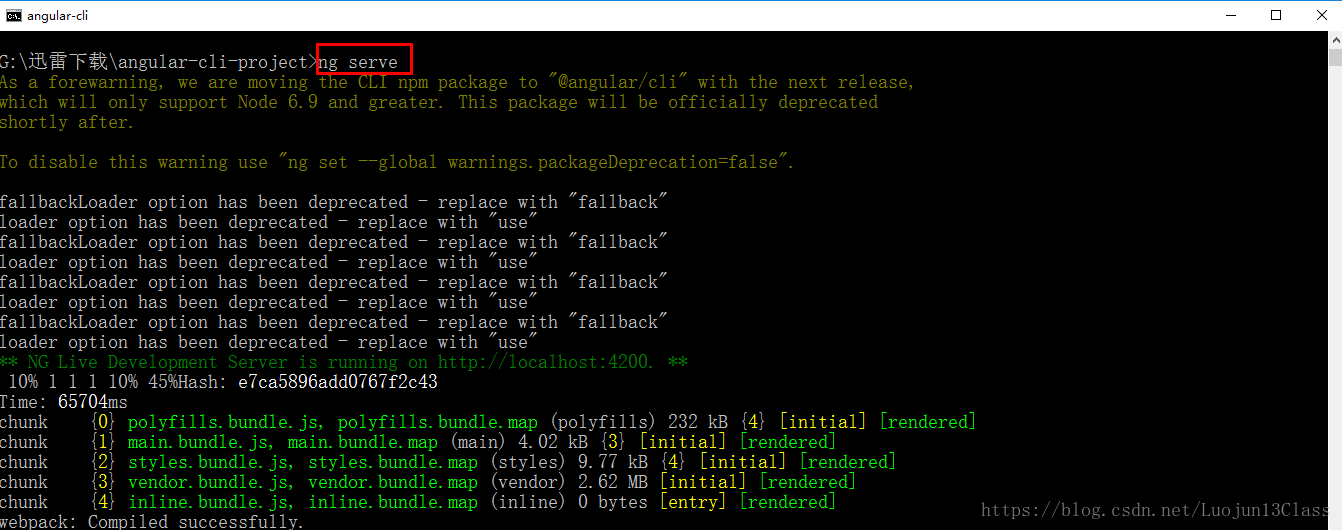
ng serve --open reports port 4200 is already in use when it isn't · Issue #9519 · angular/angular-cli · GitHub

You have to be inside angular -cli project to run this command and port 4200 is already in use - Stack Overflow

How To Serve Your Angular Application Over HTTPS Using ng serve | by Hicaro Adriano | Better Programming